

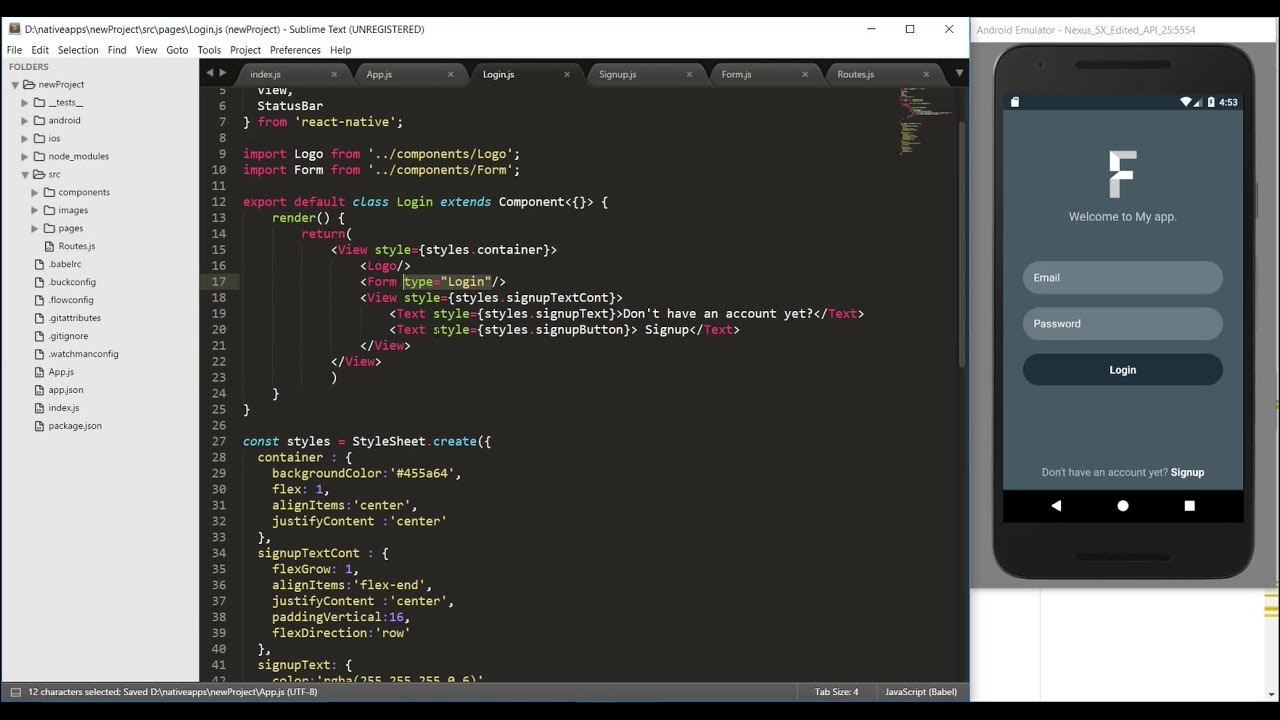
When the app is compiled and the Webpack dev server is ready, the Run tool window shows that the app is running in the browser at Note that when the dev server is running, the app will automatically reload if you change any of the source files. No matter which method you use, WebStorm launches the predefined npm start run/debug configuration.

To remove a breakpoint, just click on it. To set a line breakpoint, click the gutter next to the executable line of code where you want the application to suspend. WebStorm recognizes line breakpoints, exception breakpoints, and conditional breakpoints. npm start, to launch your app in development mode.You do not need to define any run/debug configurations yourself, as WebStorm has already created two default ones for you: Learn more about Creating a new React application. When you click Create, WebStorm downloads and runs create-react-app, which generates an app with a React-specific structure, and downloads all the required dependencies. Select File | New Project from the main menu, then, in the New Project dialog, select React as the project type, and specify the application name (blog_react) and a parent folder for it (WS). With WebStorm, you don’t have to download create-react-app in advance – during the project generation stage, the IDE can download and run it using npx. Generate an application with create-react-app The same principles you learn there can be applied to our other IDEs, including IntelliJ IDEA, PhpStorm, and P圜harm. If you have never used the JavaScript debugger in WebStorm before, we recommend watching this video first to learn how to get started. Run the application in development mode.Generate an application with create-react-app.In this post, you’ll learn how to start the process of debugging a React application that is running on the localhost. The create-react-app package can help us bootstrap a new React app with a ready-to-use development environment that uses Webpack, Babel, ESLint, and other tools.

Note: This post was updated in June, 2021.


 0 kommentar(er)
0 kommentar(er)
